VSCode の Atom One Dark テーマをもう少しシックにカスタムする
ひと昔前まで Atom を使っていたのですが builtin terminal を始めとした機能性には抗えず VSCode に移行したのは記憶に新しいところです。
Atom の良かった点は何と言ってもあの、コーディングに最低限必要な情報以外を切り捨てたインタフェースです。ボタンの種類が少ないのもありますが、色使いのノイズの少なさは初めて見た時に目がハートマークになるくらいに気に入ったところです。

まさに私がエディタに求めていたものでした。
VSCode に移行するにあたって最後の後ろ髪になったのがこのカラーテーマで、何しろ VSCode のデフォルトのスタイルではこのように...

青色のステータスバーがチカチカするわ、ボタンが多いわ、バッジが目立つわで Atom のあのデザイン大好き人間からすると直視に耐えない(言い方が悪い)ユーザインタフェースです。機能が多いのはいいのですが、別に常に見えている必要はなく、そもそも使わないコントロールが大半だったりで、もっとこう何というか Zen な感じが欲しいんです。
VSCode の機能性は捨てがたい、しかしこのノイジーなインタフェースは...という葛藤。
で、VSCode には Atom One Dark という Atom のデフォルトのダークテーマをベースにしたテーマパッケージが存在します。それを適用すると以下のようになります。

とてもシックになりましたね。十分と言えば十分なのですが、まだ Atom には存在しない左端のバー(Activity Bar)が存在するのが気になります。どうでもいいと言えばいいのですがやっぱり気になります。ボタンなど少ないに越したことはないのです。しかし消したら消したで不便なので目立たせない方向性で微調整をしていきたいと思います。ついでにバッジの色も目立たないようにしていきます。コーディング領域以外は基本出しゃばらせたくはありませんね。
試行錯誤 & カラーピッキング & コピペの成果で以下のスタイルに行き着きました。

設定はこんな感じで行いました。差分だけ貼っておきます。
"explorer.openEditors.visible": 0, "workbench.iconTheme": "vs-minimal", "workbench.colorCustomizations": { "activityBar.background": "#20252C", "activityBar.foreground": "#626C83", "activityBarBadge.background": "#567", "badge.background": "#20252C", "statusBar.background": "#20252C", "statusBar.noFolderBackground": "#222225", "statusBar.debuggingBackground": "#511f1f", "gitDecoration.ignoredResourceForeground": "#5B6270", "list.inactiveFocusForeground": "#444", "sideBar.background": "#20252C", "sideBarSectionHeader.background": "#20252C", "foreground": "#999", "terminal.foreground": "#999", "terminal.ansiRed": "#E26B73", "terminal.ansiGreen": "#96C475", "terminal.ansiBlue": "#5DADF1", "terminal.ansiCyan": "#51B6C3", "terminal.ansiMagenta": "#C774DF", "terminal.ansiYellow": "#E5C076", }, "workbench.colorTheme": "Atom One Dark",
設定項目は VS Code Theme Color Reference を見ながら行いました。 色以外の設定項目は以下の通りです。
"explorer.openEditors.visible": 0はファイルツリーと同じペインに表示される「Open Editors」を消しています- ペイン中のウィジェットが単一になるとメニューバーが上端にマージされるようなのでかなり見た目のノイズが減ります
"workbench.iconTheme": "vs-minimal"はデフォルトのアイコンがカラフルすぎるのでシックなものを採用しました
Atom だとウィンドウの上の白いバーが目立っていましたが、VSCode の場合はその領域もデザインに統合されているので、結果的に Atom 以上にシックなデザインにカスタマイズできたと思います。
ここまでやったらもう Atom に未練は無くなりました。ありがとう、Atom はとても素晴らしいエディタの形を私に見せてくれました。Atom のもたらしてくれたものを思い残すことなく VSCode に引き継ぎ、これからも思う存分 VSCode の機能性を満喫したいと思います。
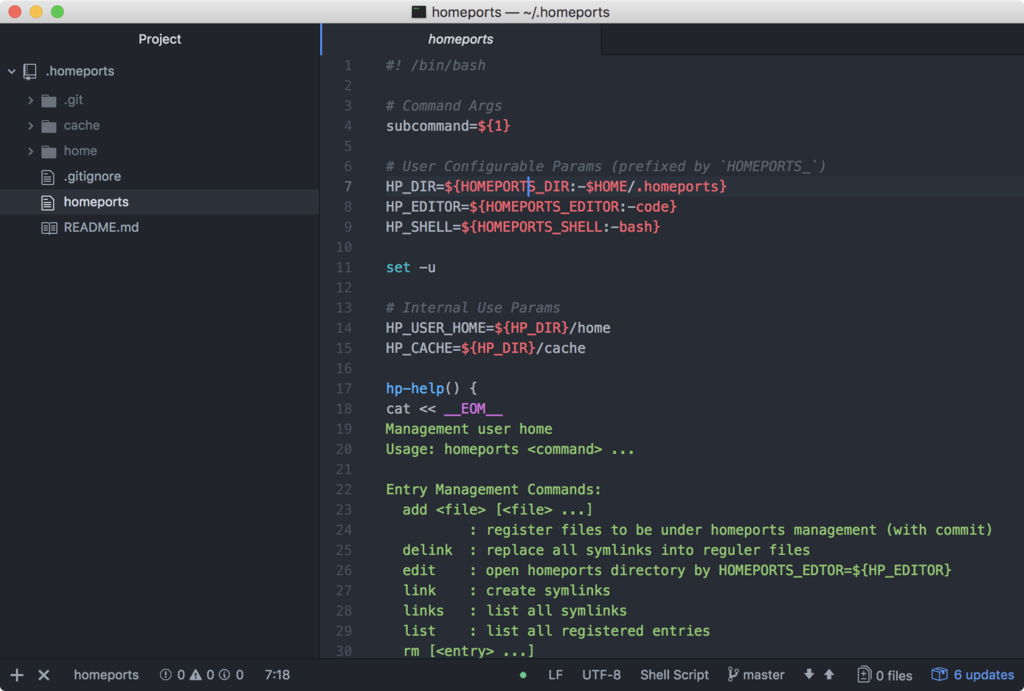
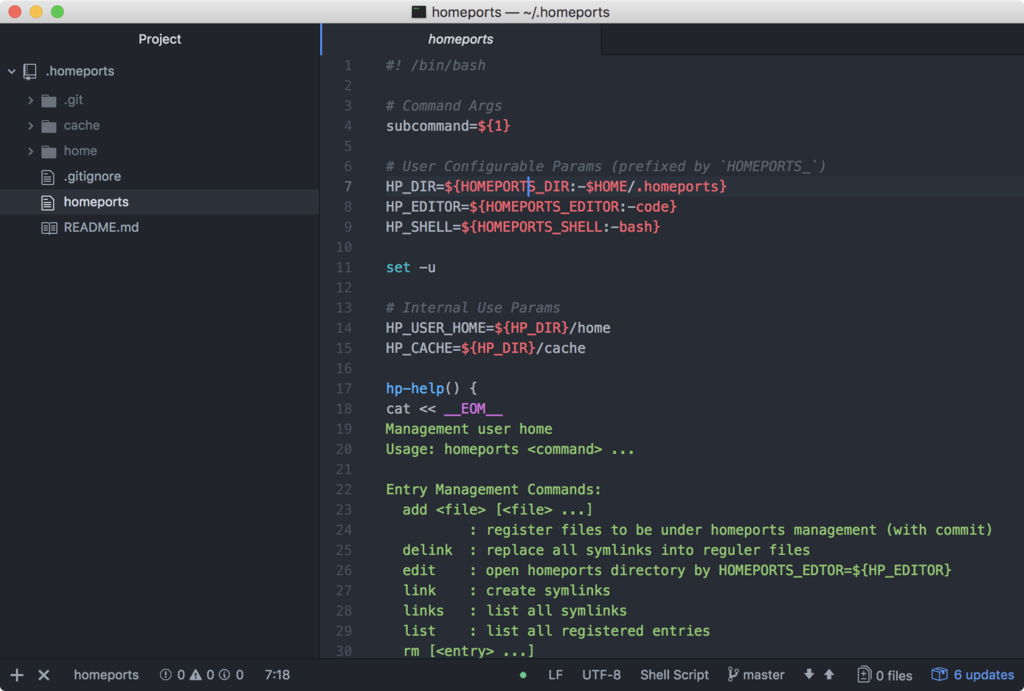
最後にもう一度 Atom を見ておきます。エディタの表示面だけで言えばひとつの完成形です。

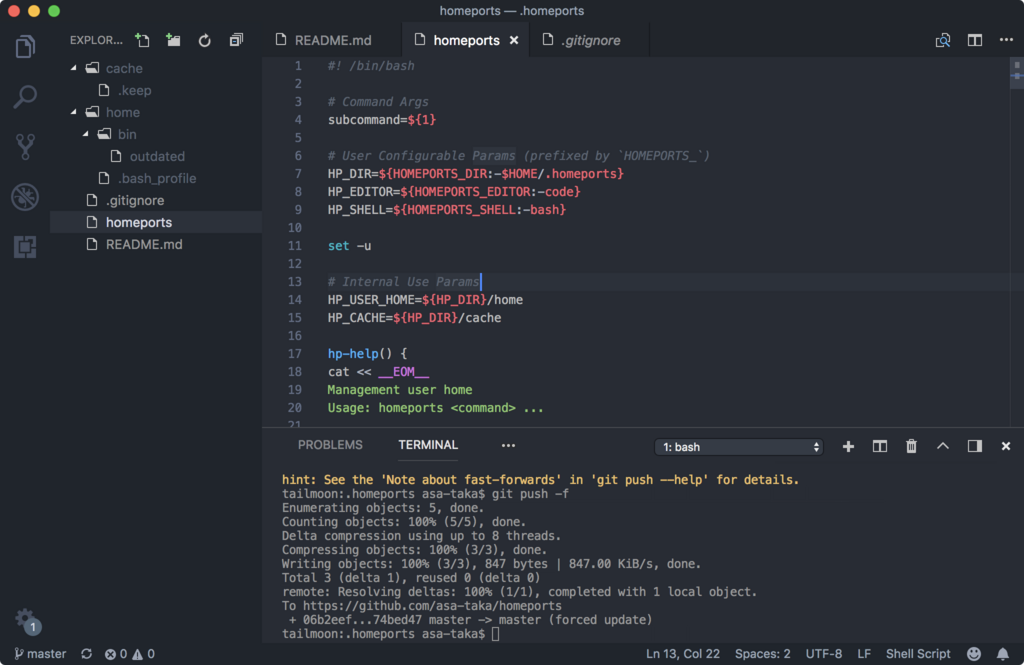
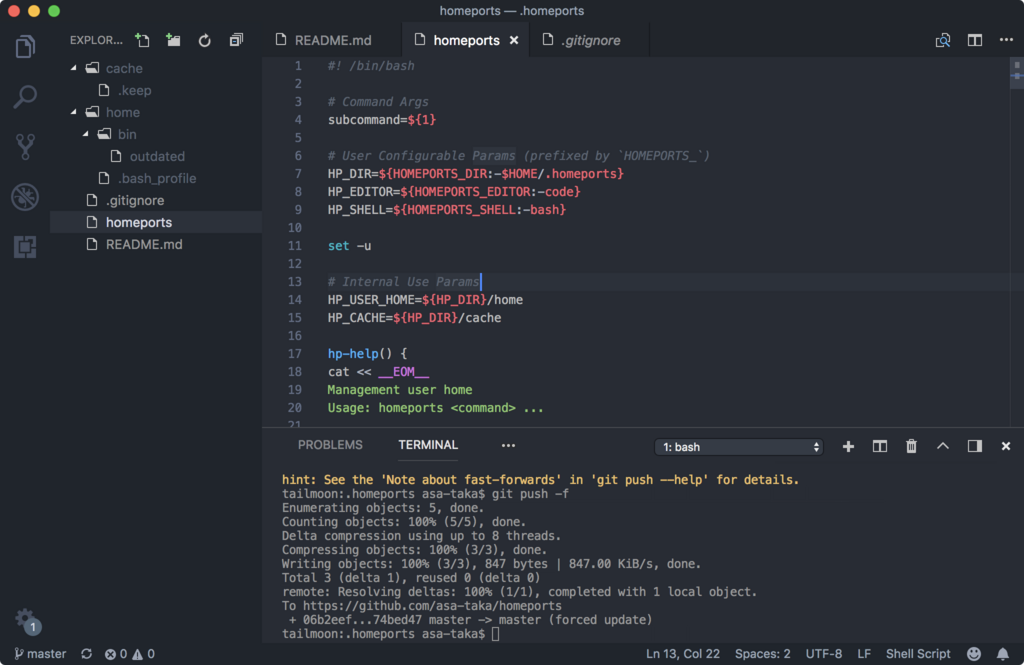
そして今回の VSCode を。

まだちょっと肩のボタンが多いですね。こういうのでも消せたら嬉しい人間はまちがいなくこの世に存在するのです。また時間があったらリファレンスを漁ってみます。
設定ファイルは myhome/settings.json at master · asa-taka/myhome · GitHub で管理していますので、最新版が気になる方は見ていただければと思います。