CSS の position: sticky を試してみる
Material UI の ListSubHeader の sticky な振る舞いって、どう実装されているんだろうと覗いてみたら position: sticky とだけ書かれていて「こんなプロパティをブラウザがサポートする時代になったんだな」ということを今更知ったので試してみます。
本文中は実際のコードの要点だけを紹介していますので、完全版のコードは以下のリポジトリをご覧ください。
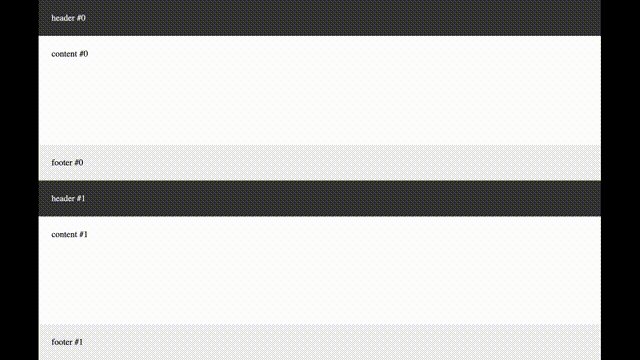
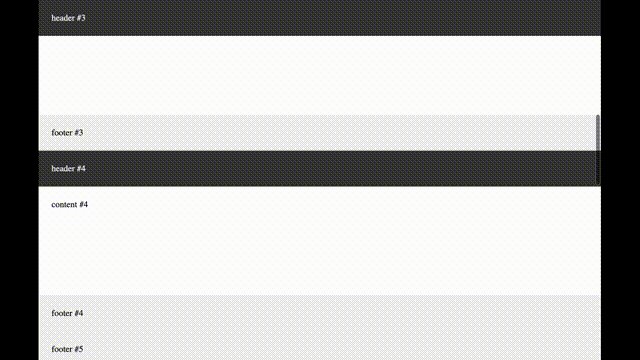
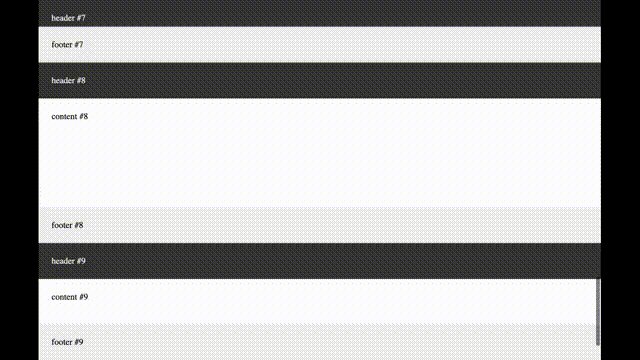
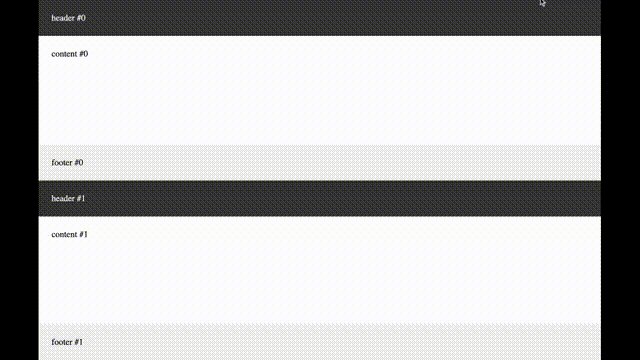
今回は sticky なヘッダとフッタを持った要素が大量に並んでいるというデモを作成しました。

やったととしては、こんな感じの要素を大量に用意して
<div class="item"> <header>header</header> <div class="content"> content </div> <footer>footer</footer> </div>
こんな感じの CSS (装飾用途のプロパティは省いています)を書くと
.item header { position: sticky; top: 0; } .item footer { position: sticky; bottom: 0; }
上で挙げたような sticky なヘッダーやフッターが実に簡単に実装できます。
楽すぎますね。
現時点で対応ブラウザは Firefox と Chrome、それに -webkit-sticky で Safari も対応しています(macOS)。
一般的になった UI 要素をブラウザがネイティブサポートするこの感じ、 box-shadow や border-radius が実装された頃を思い出しますね。ちょっとそれっぽいデザインにしようとすると、すぐにWebページが画像の集合体になってしまっていたあの頃に比べたら、今のウェブ開発は異次元と言っていいほどの至れり尽くせり具合ですね。